Seo Layered Navigation User Guide
General installation steps
- Backup your web directory and database
- Download and unzip extension contents on your computer and navigate inside the extracted folder.
- Disable compilation under System->Tools->Compilation if you are using it.
- Using your FTP client upload app, skin and js directories to your store root.
- Refresh cache
- Enable compilation if you are using it.
Backend Configuration
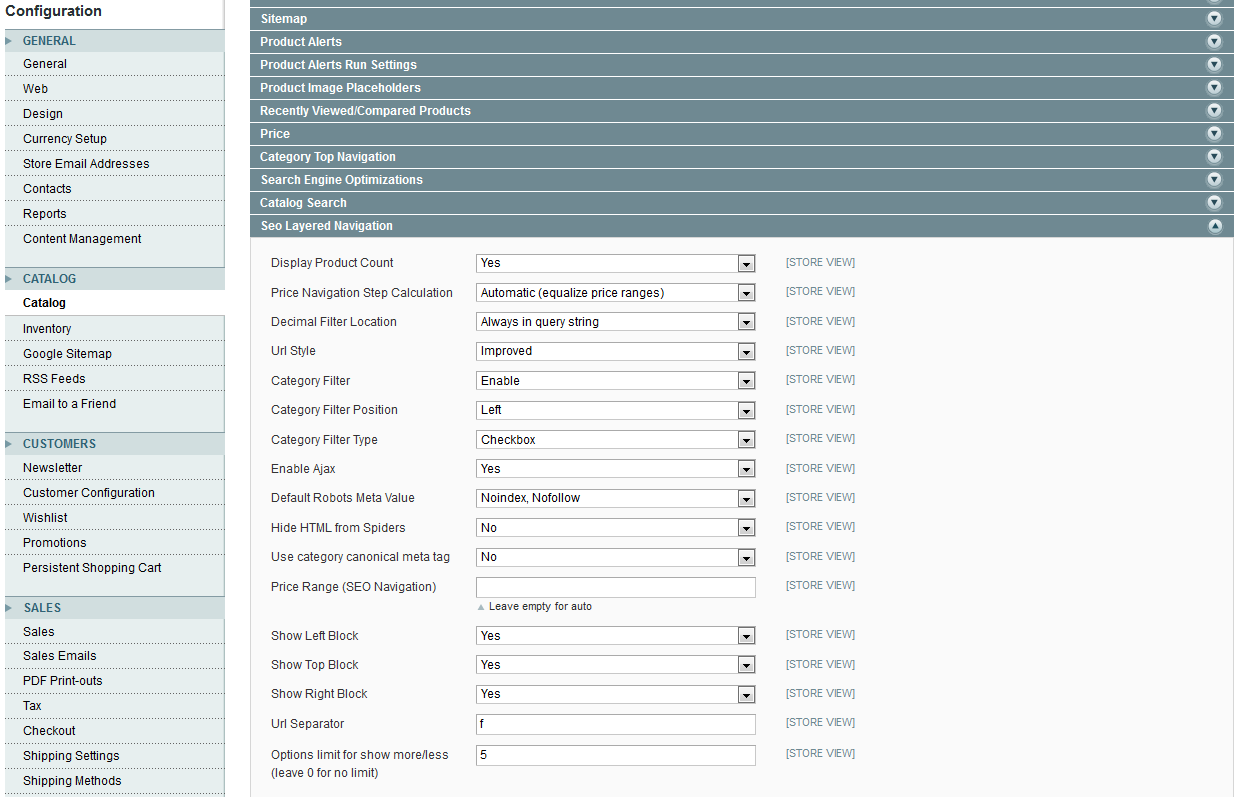
Go to System->Configuration->Catalog/Seo Layered Navigation to configure extension

Available options:
- Decimal Filter Location: Always in query string (recommended) - put price and other decimal attributes to the query string e.g. ?price=1-100; Like other attributes - put price to the main url, e.g. /black-price-1-100
- Url Style: Improved - urls like /black-nokia; Query string - urls like ?color=black&manufacturer=nokia; Old Seo Styles - urls like /filter/color/black/manufacturer/nokia
- Category Filter - enable/disable filter by category from layered navigaion
- Category Filter Position - choose category filter block position (show on left, top or right side)
- Category Filter Type - choose category filter dispay type
- Enable Ajax - enable ajax mode for layered navigaion
- Default Robots Meta Value - set default robots meta tag value for layered navigation pages
- Hide HTML from Spiders - hidding layered navigation HTML from search engine bots, is useful when you don't want your layered navigation pages to be indexed
- Use category canonical meta tag - use category canonical meta tag for layered navigation pages
- Price Range (SEO Navigation) - specify custom price step for price filter
- Show Left Block - show left filters block in frontend
- Show Top Block - show top filters block in frontend
- Show Right Block - show right filters block in frontend
- Url Separator - specify the word that will separate filter url from category url. It can't be empty.
Attributes Configuration
Go to Catalog->Attributes->Manage Attributes and choose an attribute you want to configure.
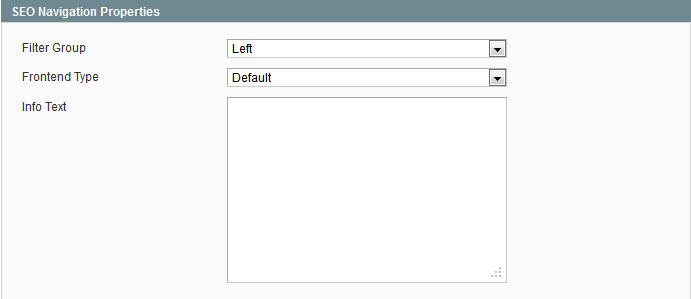
Scroll down to see SEO Navigation Properties.

Available options:
- Filter Group - choose filter block position (show on left, top or right side)
- Frontend Type - choose attribute filter dispay type
- Default - display like in standard layered navigaion
- Dropdown - display dropdown with attribute options
- Checkbox - display filter options with checkboxes to easilly check/uncheck option
- Image - display filter options as images
- Input - display input fields to enter range. Available only for decimal attributes (attribute type Price)
- Slider - display slider. Available only for decimal attributes (attribute type Price)
- Info text - text that will be displayed as popup hint when you hover on attribute info icon
Manage Label / Options tab
Set up URL Key for each option, if you leave URL Key field empty and save attribute, url keys will be automatically created based on option labels
You can also upload images for attribute options if needed using uploader buttons.
Manage Landing Pages
You can create landing pages with products based on conditions. They can be used to create various promotion pages like "on sale" products, shop by brand/manufacturer pages etc.
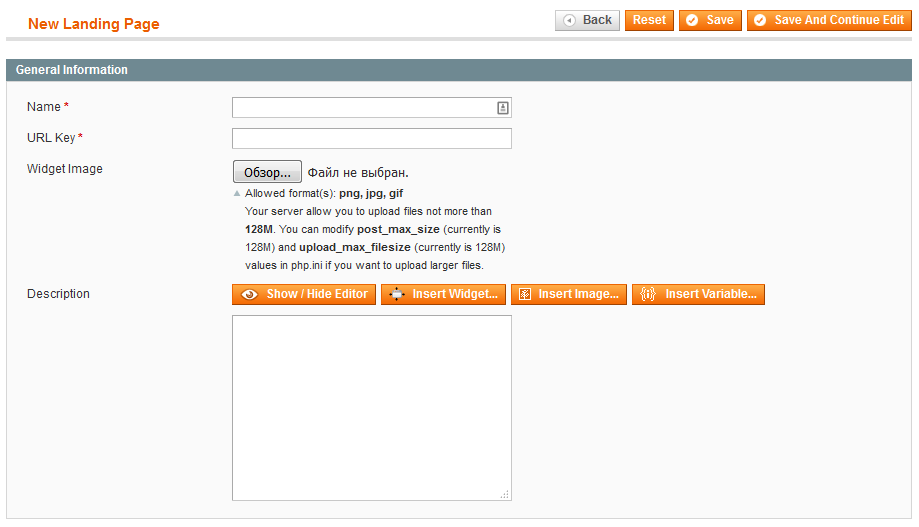
Go to Catalog->Manage Landing Pages

- Name - page name/title to display on the page
- URL Key - url key to access the landing page
- Widget Image - image to use in promo widgets
- Description - page description to show on the page

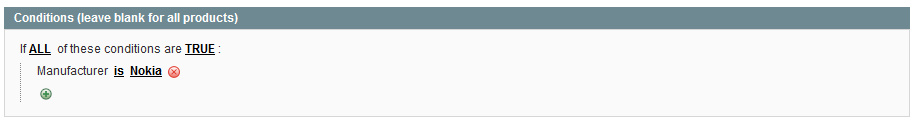
Here you can select conditions for products on the landing page. For example. display all products with Manufacturer Nokia.
Attributes available for conditions are the same as for Promo Rules. You need to set "Use for Promo Rule Conditions" to yes for attribute, if you'd like to use it in conditions.

You can set custom meta data for landing pages
Widgets for landing pages
There is a possibility to create promo widgets for landing pages and display them through out the site. Example widgets can be seen here http://seonav192.ecommerceteam.io/men.html.

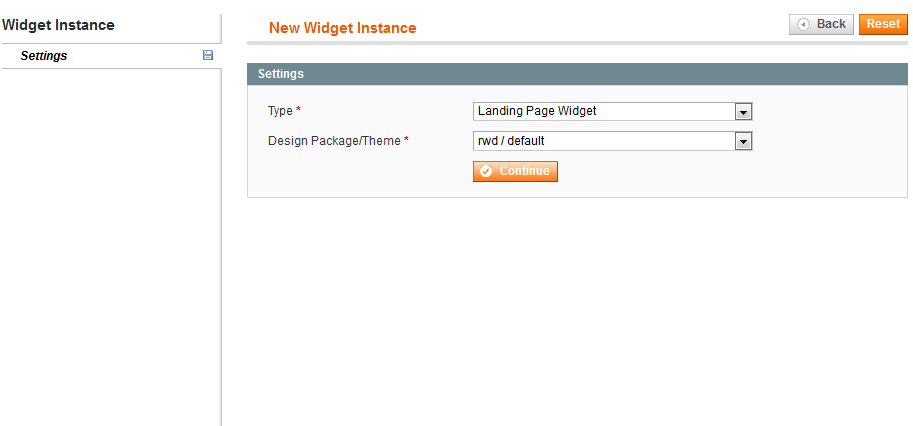
A new widget type "Landing Page Widget" can be used

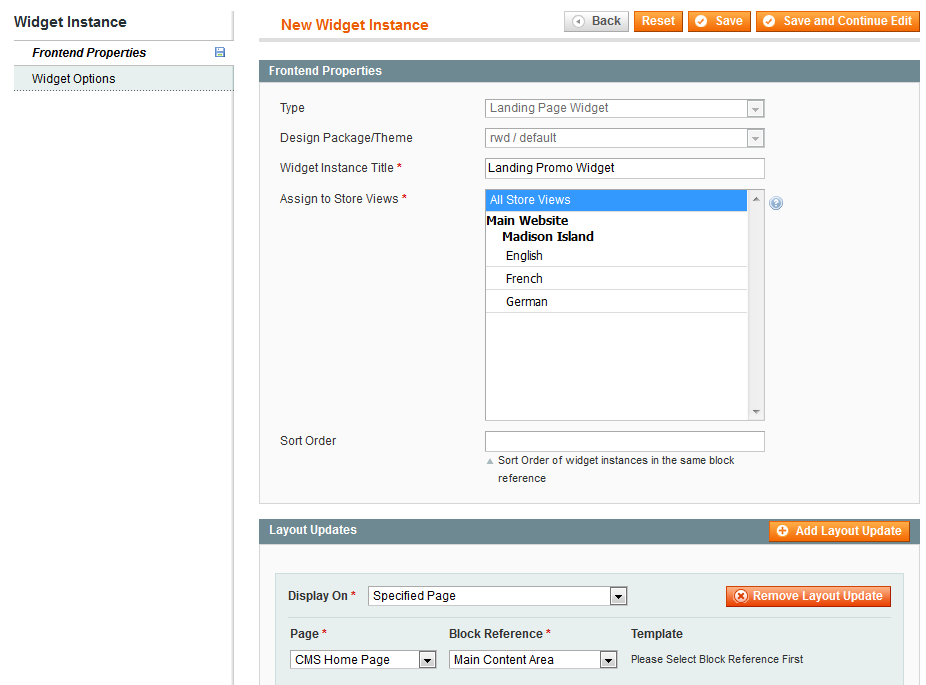
You can choose where to show the widget. For more information on widgets please check http://merch.docs.magento.com/ce/user_guide/cms/widgets.html

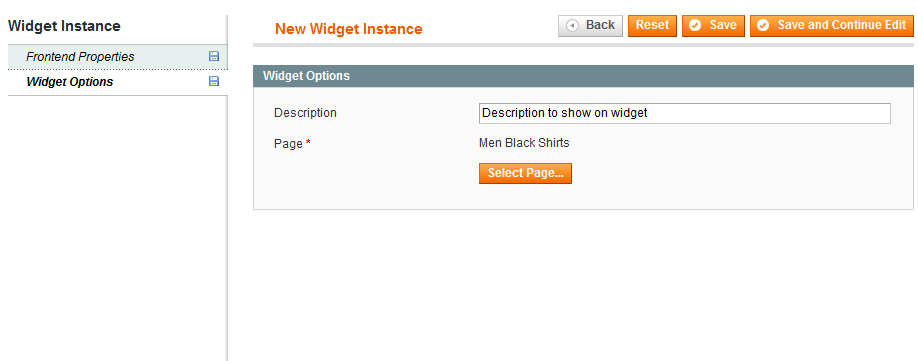
On widget options tab you can specifty a short description to show on the frontend and also choose the landing page associated with the widget
Note: currently, we don't provide any default styles for widgets because they are theme specific. You can easilly apply necessary css within your theme. Widget html can be modified in app\design\frontend\base\default\template\ecommerceteam\sln\landing\widget\default.phtml
Manage Layered Navigation Pages
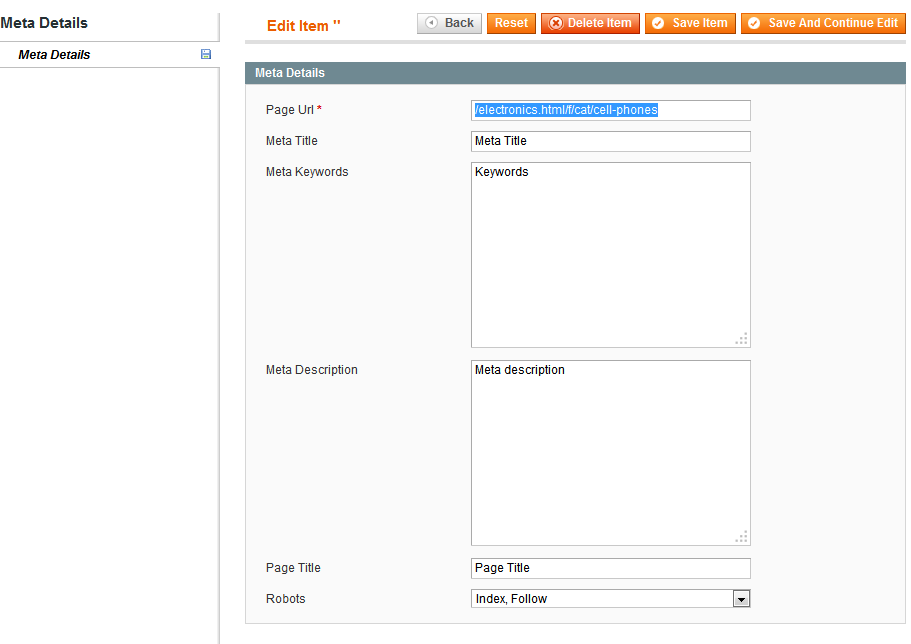
You can manage some special layered navigation pages directly, setting title and meta tags by full url
Go to CMS->SLN Meta Tags

Just put the full layered navigation url (without base url) e.g. /electronics.html/f/cat/cell-phones and set necessary meta options
Note: category page title is changed only in non-ajax mode